- electron是一个桌面应用的开发框架,按照官方的解释:
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。
嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个
JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和
Linux——不需要本地开发 经验。- 从这里可以看出,electron可以使用web前端来构建页面,并且可以实现跨平台运行,相较于其他的ui开发,前端构建页面的方式显然是十分简单的.
- 实际上,electron打包了一份浏览器的内核,将我们的页面嵌入到浏览器中,我们生成的exe本质上就是一个只能访问我们指定资源的浏览器,因为浏览器具有跨平台的特性,所以electron也可以轻松的做到跨平台.
环境搭建
-
electron是nodejs的一个开发框架,所以使用之前需要先搭建nodejs的环境https://zhuanlan.zhihu.com/p/442215189
-
nodejs默认是将一个项目所需要的所有依赖都安装在项目的当前目录下面,方便对多个项目的版本管理,这就导致了使用过程中需要大量的从国外的源进行下载,通常这些下载是无法进行的,所以需要配置cnpm
学习NodeJs的同学无论是读前辈的博客时,还是在各论坛搜索资料时,大多会遇到$ cnpm install [name]的命令,众所周知
npm(即 node package manager )是Node的包管理工具,能解决NodeJS代码部署上的很多问题。可是cnpm又是什么呢?
cnpm的官方介绍是:cnpm是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保
证尽量与官方服务同步。既然都一样,那么cnpm为什么要出现呢?
由于npmjs.org的服务器在国外(即在“墙”外),国(墙)内开发者做项目的时候,很多“包”的下载速度极慢,在这种环境下
阿里巴巴为了众多开发者的便捷便挺身而出推出了淘宝镜像(即cnpm),它把npm官方的“包”全部搬到国内,供广大开发者使
用。- 第一种方式可以直接添加参数,临时指定使用的源
npm --registry https://registry.npm.taobao.org install [依赖的名称]- 第二种方式可以将npm的源永久更改掉
npm config set registry https://registry.npm.taobao.org
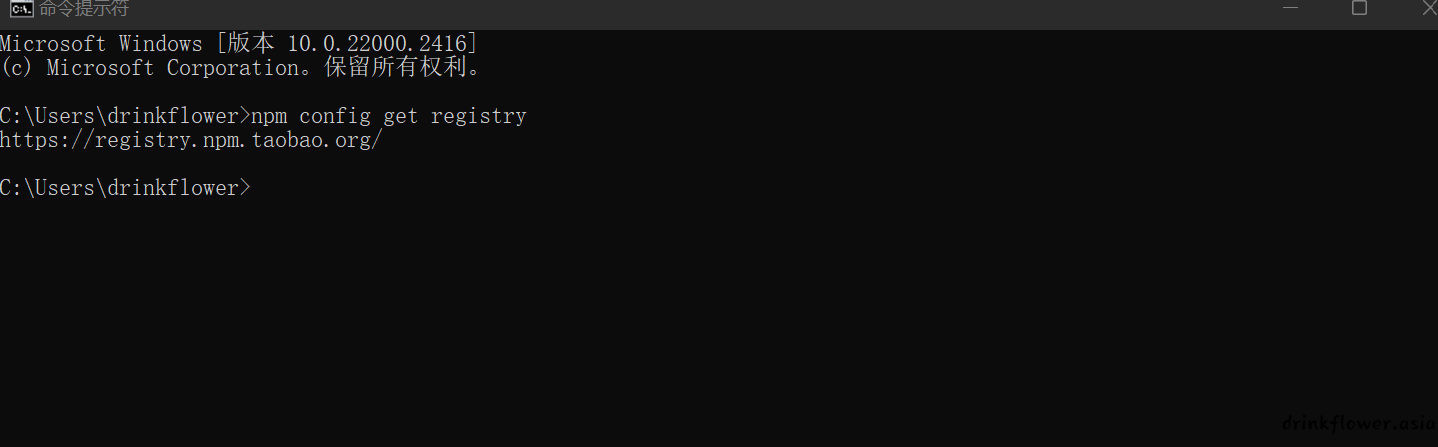
使用npm config get registry以验证
- 第三种方式就是安装cnpm,这个本质上和npm是一模一样的,通过alias命令,将上面第二种永久换源的语句写死在cnpm别名下面
npm install -g cnpm --registry=https://registry.npm.taobao.orgalias cnpm="npm --registry=https://registry.npm.taobao.org \ --cache=$HOME/.npm/.cache/cnpm \ --
disturl=https://npm.taobao.org/dist \ --userconfig=$HOME/.cnpmrc"-
这个一定要安装,因为后面打包时要把各个组件下载到本目录里面
-
完成后就要安装electron了,这也是最麻烦的部分,因为换国内的源之后也可能无法下载,所以这里推荐全局下载,下载成功一次以后就不用再下了
npm install -g electron- 如果无法下载成功可能是国内的源没有同步新版本,可以使用@+年份来指定版本,这里加latest来指定最新版(建议下点稍微旧一点的版本)
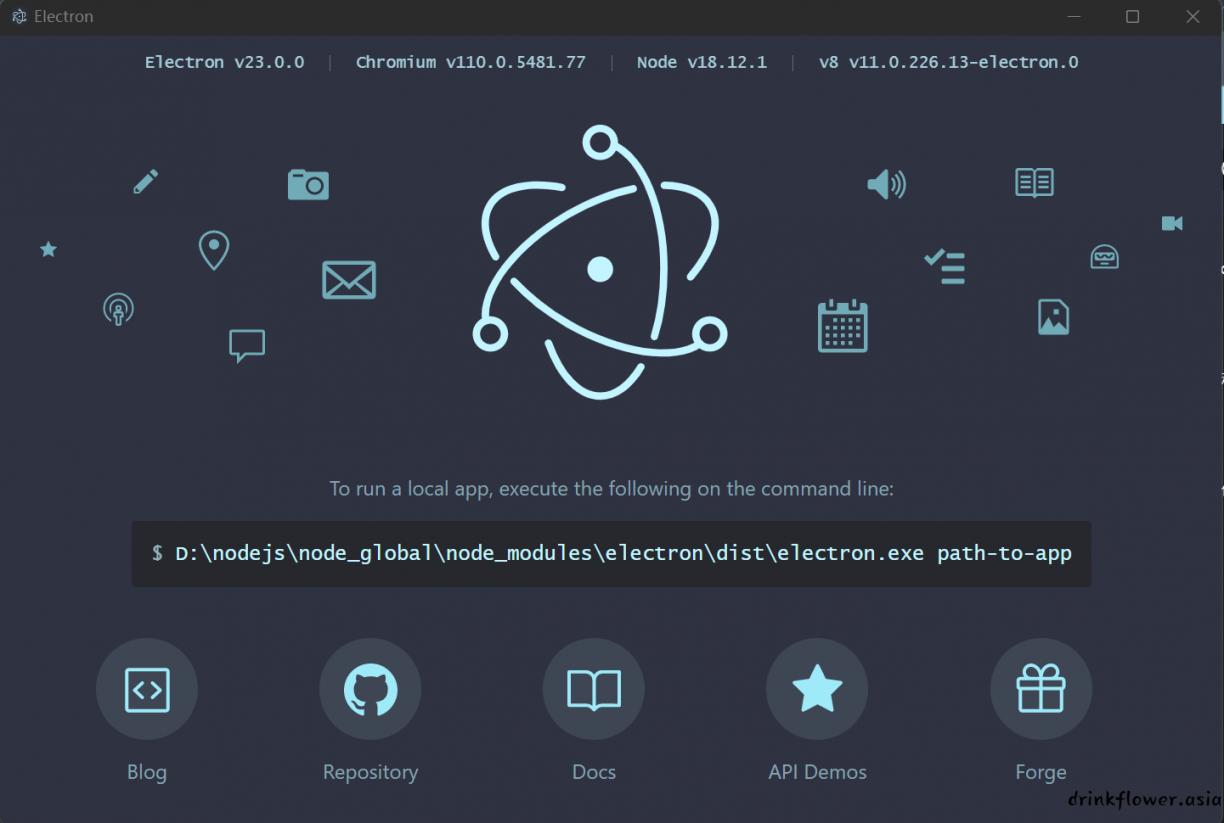
cnpm i -D electron@latest- 下载成功后输入electron,如果出现了下面的画面就是全局安装成功了

- 或者也可以将组件安装到当前项目,不过多半和我一样报错,可以试试加@换旧版本的试试,或者网上再找办法
npm install electron --save-dev
简单运行
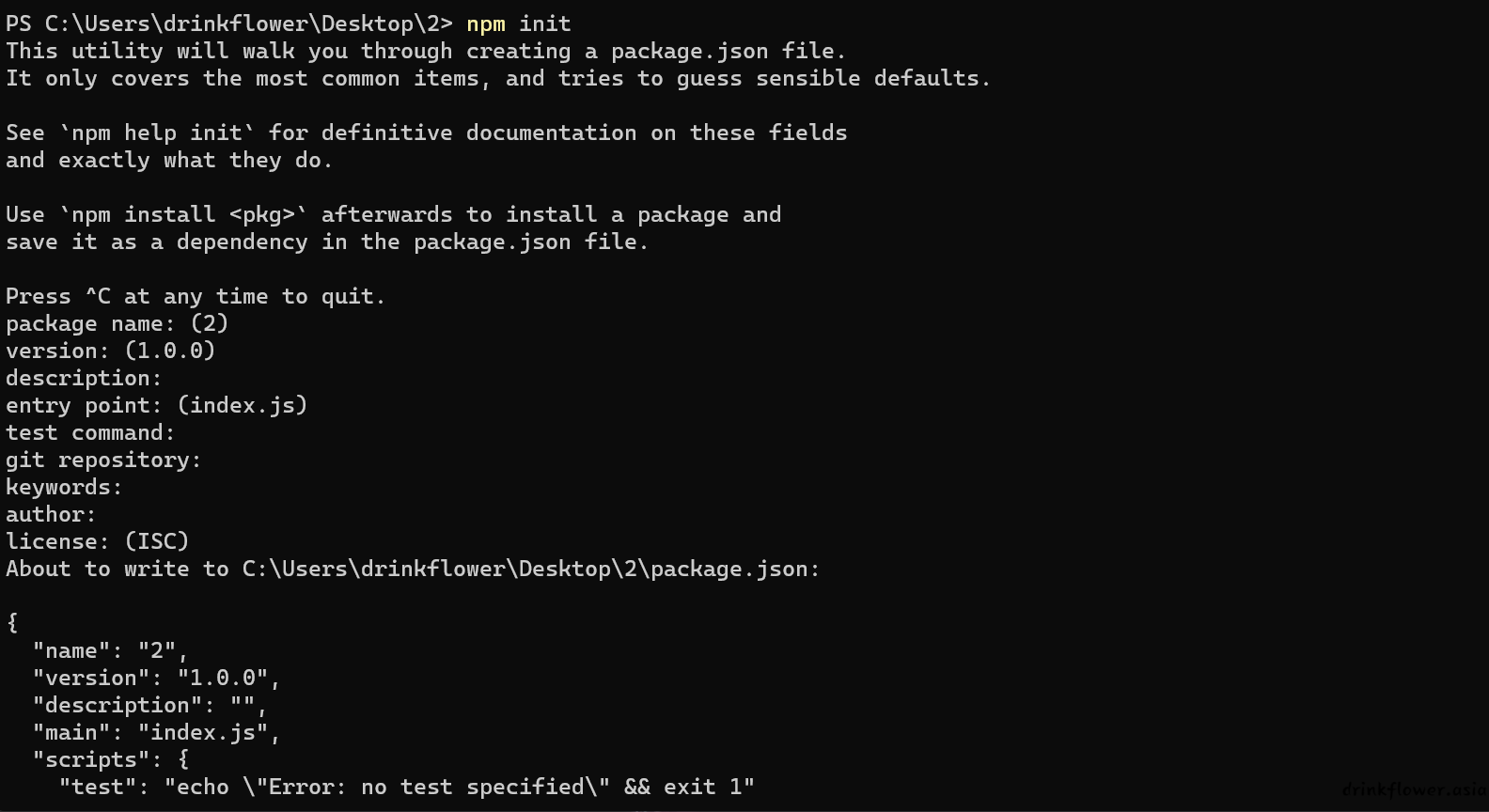
- 首先需要起一个nodejs的项目,会有一些无关紧要的信息需要填,这些在之后都可以在配置文件中手改,这个操作并不会将文件夹中原有的内容删除
npm init
- 然后就要改配置文件了,默认生成的配置文件格式如下
{
"name": "2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}- 然后添加下面这个键
"devDependencies": {
"electron": "^23.0.0"
},- 修改之后的模板如下
{
"name": "2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^23.0.0"
}
}
- 其中有下面几个要关注的键:
- main表示nodejs的入口文件,里面会进行一些nodejs后端的初始化操作,一些组件会对入口文件的值有要求,比如electron的入口文件时main.js(不知道同时改配置文件和改名能否正常运行)
- scripts写入了当前的npm的快捷操作,举个例子,在上面这个模板中,在终端中输入执行npm test等价于在终端中输入执行echo \"Error: no test specified\" && exit 1
- devDependencies表示当前项目所需要的所有依赖,在最后的打包过程中是需要将所有依赖打包进去的,但是事实上即使换了仓库,很多依赖还是下载不下来
- 使用electron -v来查看自己的electron版本,然后在devDependencies中改成自己的版本

"devDependencies": {
"electron": "^23.0.0"
}- 在script中加入start启动语句
"scripts": {
"start": "electron ."
}- main里面改入口文件为main.js
"main": "main.js",- 配置文件的修改就完成了,然后就要改后端的文件了,创建main.js,这个文件可以控制本地exe页面的生成和一些其他的设置,将下面的内容写入
// Modules to control application life and create native browser window
const { app, BrowserWindow, Menu } = require('electron')
const path = require('path')
function createWindow () {
// Create the browser window.
const mainWindow = new BrowserWindow({
})
// and load the index.html of the app.
mainWindow.webContents.on('new-window', (event, url, frameName, disposition, options) => {
event.preventDefault(); // 阻止默认的新窗口打开行为
const newWindow = new BrowserWindow({
});
event.newGuest = newWindow;
// 加载新窗口的 URL
newWindow.loadFile(url,options);
console.log(url);
});
// 加载主窗口的 URL
mainWindow.loadFile('login.html')
Menu.setApplicationMenu(null);
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
- 使用npm start运行,可以看到,本地网页已经安装exe的形式运行了(这里实际上进入了一个我本地的login.)

其他设置
- 刚才运行生成的页面是我本地目录下面的一个login.html,也可以改入口网页为在线的网页
mainWindow.loadFile('本地网页名')
改为
mainWindow.loadURL('在线网址')
- 这里这份模板实际上拦截了窗体的生成事件,修改了生成窗体的基本属性,然后再次创建窗体,这样将初始打开的窗体和后续打开的窗体进行单独设置,可以在创建窗体对象的语句中进行更改
const mainWindow = new BrowserWindow({
})- 常用的有以下参数
const mainWindow = new BrowserWindow({
width: 1600,//窗体宽度
height: 610,//窗体高度
resizable: false,//是否允许改窗体大小
webPreferences: {
preload: path.join(__dirname, 'preload.js')//需要被预加载的js文件,会被当成后端文件解析,不知道换个名字行不
})简单打包
- 成功运行后就需要打包成可运行的exe了,使用下面的命令,将所需要的依赖下载到本目录下面,如果不报错最好,但是像我这里就报错了
npm install
- 如果报错了,改用cnpm一般就能成功
cnpm install
- 然后就是最后一步打包成exe了,这里会从github拉取一份electron组件给一起打包进去,所以又可能下载不下来,卡在这个页面
electron-builder
- 解决办法很简单那,从它这里显示的网址自己在github下载一份,丢在electron的缓存目录里面就可以了,electron的缓存目录一般在
C:\Users\你的用户名\AppData\Local\electron\Cache- 把下载好后的zip文件丢在这个目录就可以了,重新执行打包命令,打包成功后目录下会出来一个新的dist目录,里面的setup.exe时一个安装包,运行后会将相关的程序组件解压到windowws的app目录,并在桌面生成一个快捷方式,,win-unpacked文件夹中则存储了整个程序.
